Užitečné rady a návody pro šablonu Venus
Šablona Venus v sobě skrývá spoustu zajímavých a užitečných funkcí. Tyto rady a návody vám pomohou vytěžit ze svého e-shopu na šabloně Venus maximum.
Barevné schéma šablony
U šablony Venus je pro nás důležité zachovat čistý vzhled bez nějakých divokých barev. Proto je zde u většiny prvků natvrdo jako hlavní barva nastavena černá. Ovlivnit ale samozřejmě v rámci nastavení barevného schématu v adminsitraci můžete konverzní barvu a také barvu číslo jedna, která je pro určená pro primární a sekundární tlačítka v rámci šablony. Plus pak samozřejmě můžete nastavit hover barvy, tedy barvy, do kterých se prvek zbarví po najetí myši.
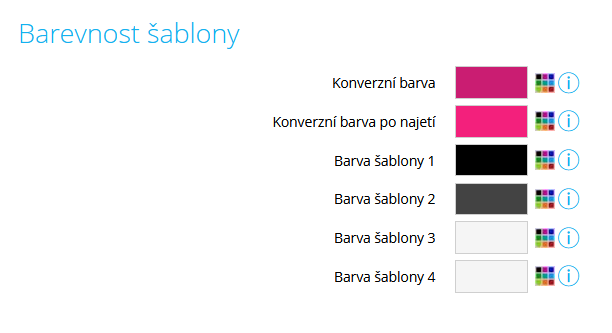
V ukázkové šabloně jsou použity tyto barvy:
Konverzní barva #CA1D72 – barva celé konverzní cesty e-shopu. Všechna tlačítka, které zákazníky směřují k dokončení objednávky. V této barvě jsou také odkazy v běžném textu.
Konverzní barva po najetí myši #F3207C – na tuto barvu se mění konverzní tlačítka po najetí myši
Barva šablony 1 #000 (černá) – do této barvy jsou obarveny pouze primární a sekundární tlačítka
Barva šablony 2 #434343 – do této barvy se mění primární a sekundární tlačítka po najetí myši
Barvy šablony 3 a 4 se v rámci šablony Venus nikam nepropisují

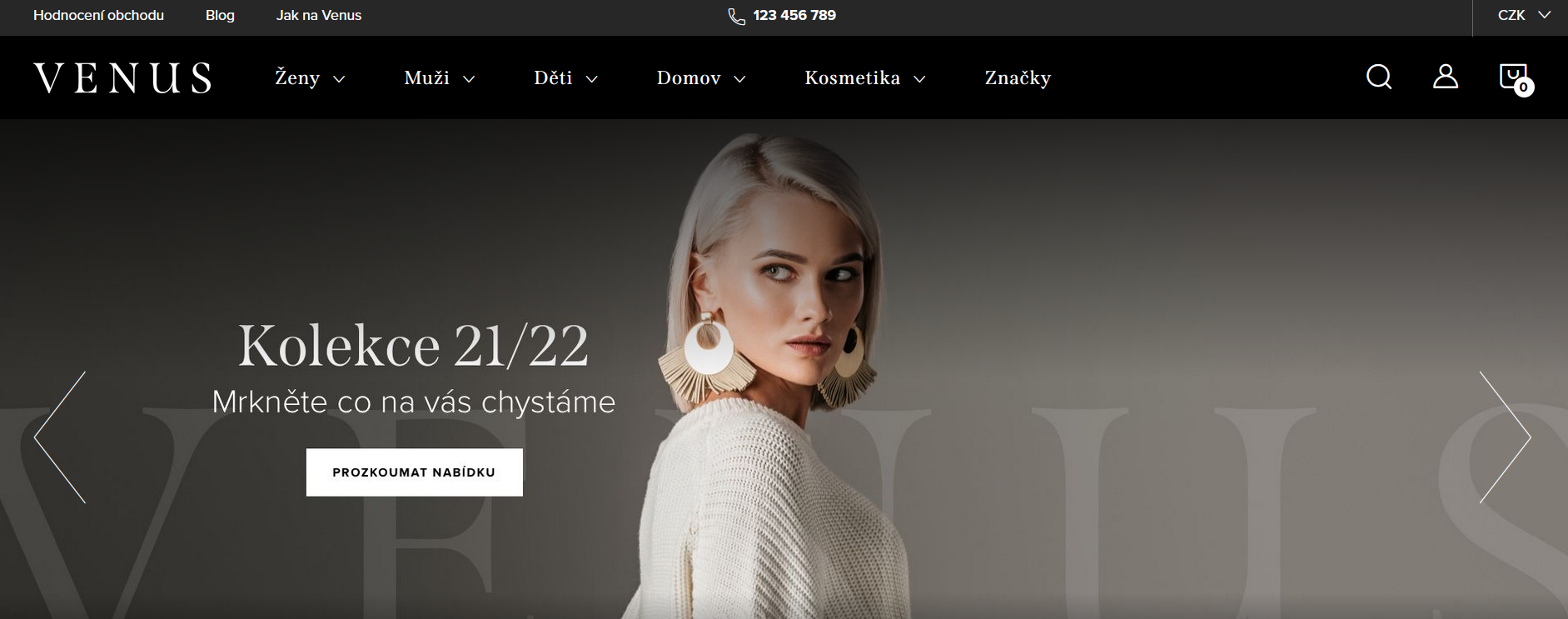
Jak na správné zobrazení loga v tmavé verzi šablony
Většina e-shopů standardně používá logo v tmavých barvách. U šablony Venus to funguje tak, že při tmavé verzi šablony se logo css kódem automaticky zinvertuje do světlé podoby, aby na tmavém pozadí zůstalo viditelné. Tady doporučuji nahrát logo ve formátu PNG s průhledným pozadím, aby s invertováním do světlé podoby nebyl problém.
Nicméně se může stát, že máte své logo s barevným pozadím, které musí být použito. V tom případě šablona Venus toto logo zinvertuje takovým způsobem, že namísto loga budete mít v hlavičce pouze bílý obdélník. Pro tyto případy prosím proveďte následující jednoduchou úpravu.
Do pole Záhlaví v sekci Vzhled a obsah – Editor, záložka HTML kód vložte tento kód, který zabrání invertování loga, to tak zůstane ve své původní barevné kombinaci.
.site-name img {-webkit-filter: none; filter: none;}
</style>
Jaké jsou optimální rozměry bannerů?

Carousel - šířka 1920px. Výška dle potřeby. Na ukázkové šabloně se jedná o rozměr 1920x700px

Doplňkové bannery s pozicí TOP
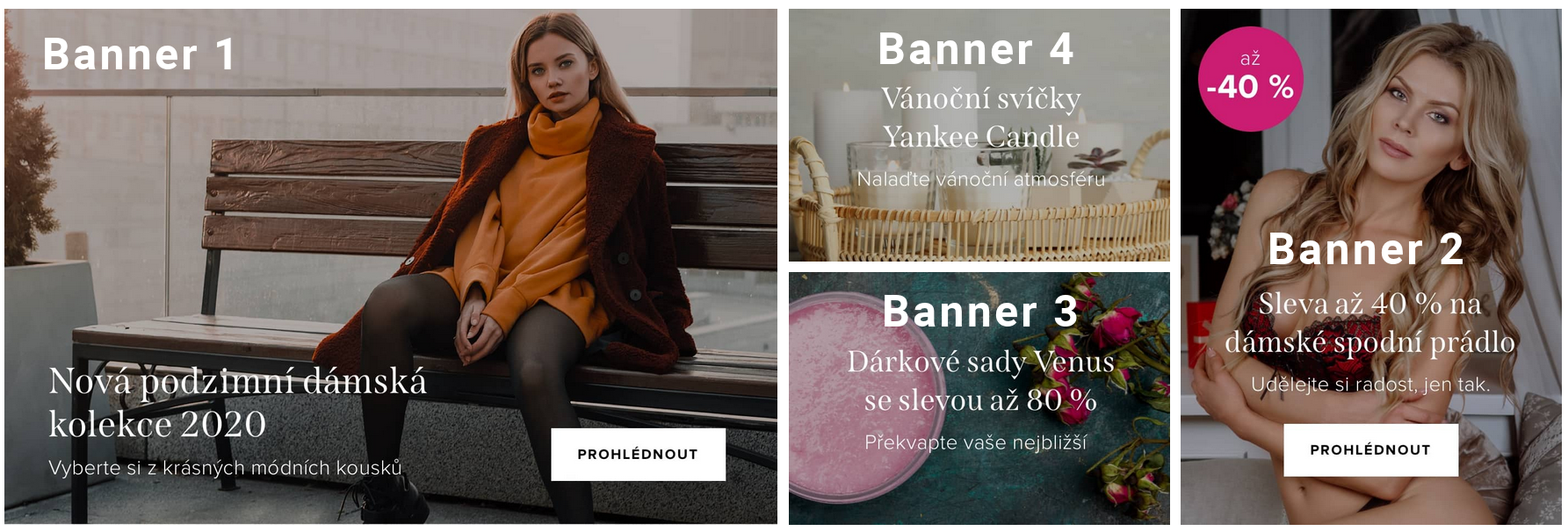
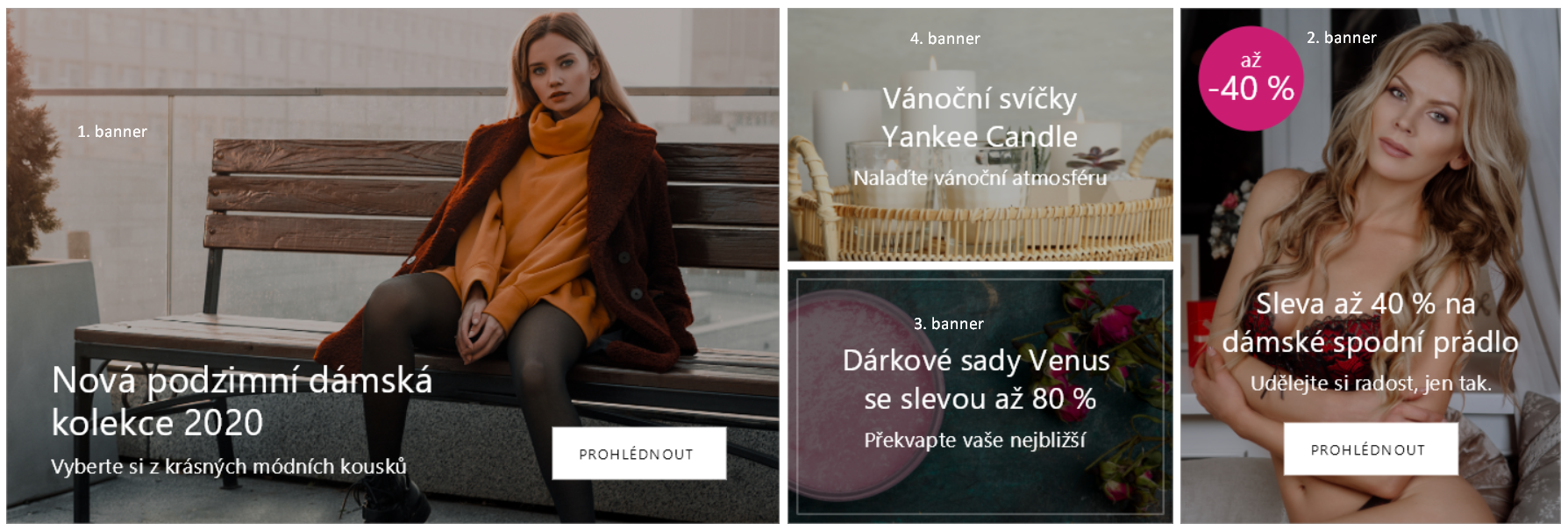
Banner 1 - 704x470px
Banner 2 - 347x470px
Banner 3 - 347x230px
Banner 4 - 347x230px

Doplňkový banner s pozicí STŘED - šířka 1418px. Výška dle potřeby. Na ukázkové šabloně se jedná o rozměr 1418x500px
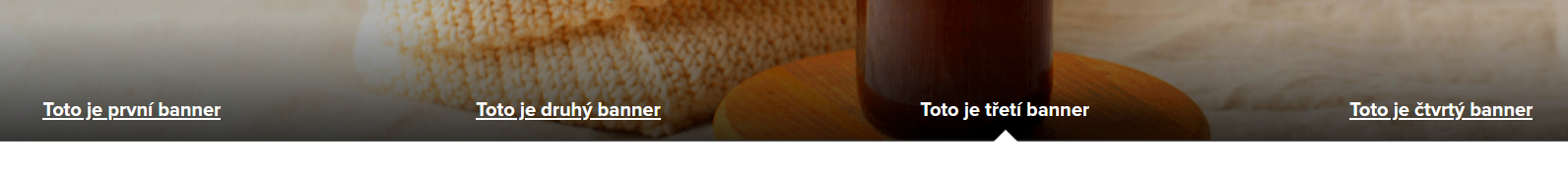
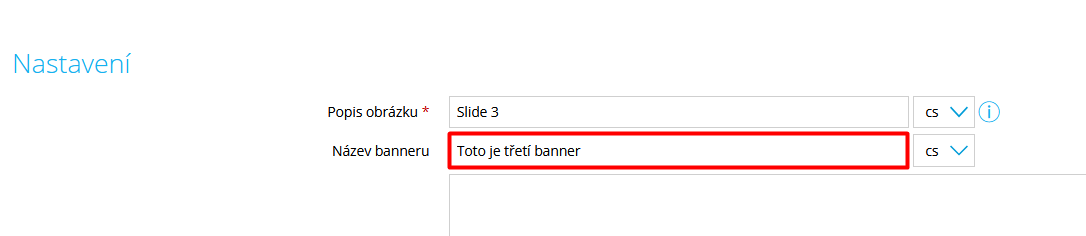
Tabulátory pro carousel

Tato šablona umožňuje jednotlivé bannery v rámci carouselu kromě šipek přepínat také tabulátory v podobě názvů bannerů.
Stačí mít u daného banneru vyplněn právě jeho název.

Doplňkové bannery s pozicí TOP nejen jako rozcestník důležitých kategorií

Své zákazníky můžete na důležité kategorie nebo vybrané produkty, akce či novinky upozornit poutavými bannery, které se zobrazují v horní části hlavní stránky.
Jsou řazeny do takzvaného grid layoutu. Seskupení jednotlivých bannerů je následující: Lze zde umístit 1 až 4 bannery.
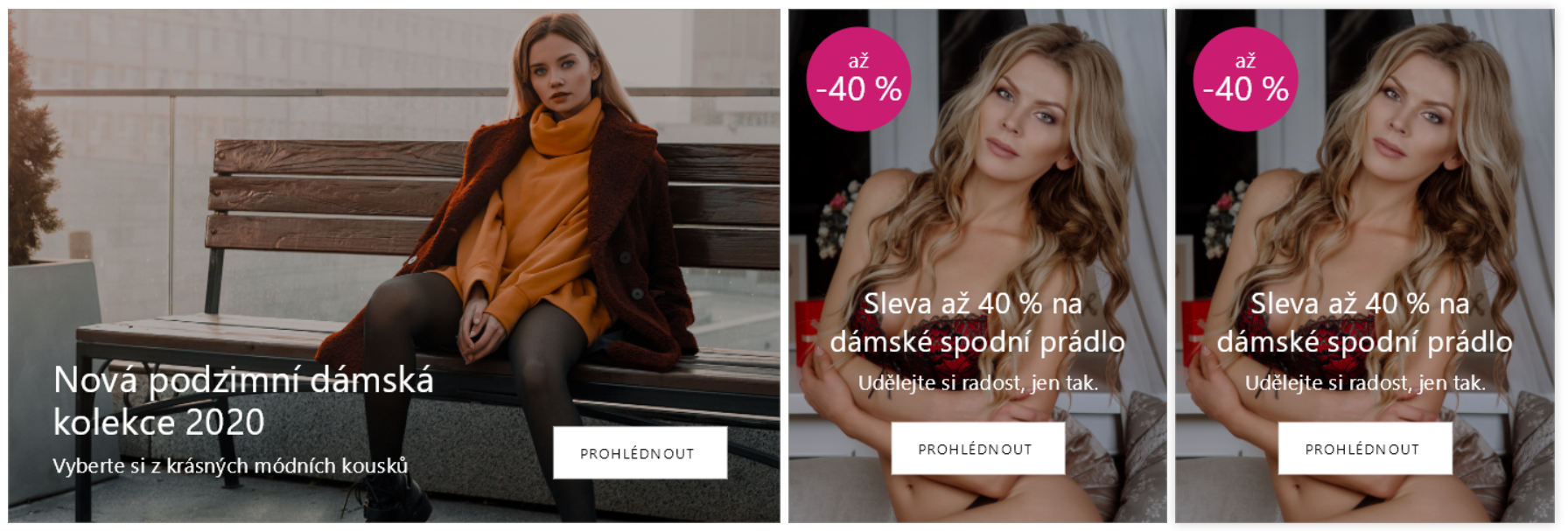
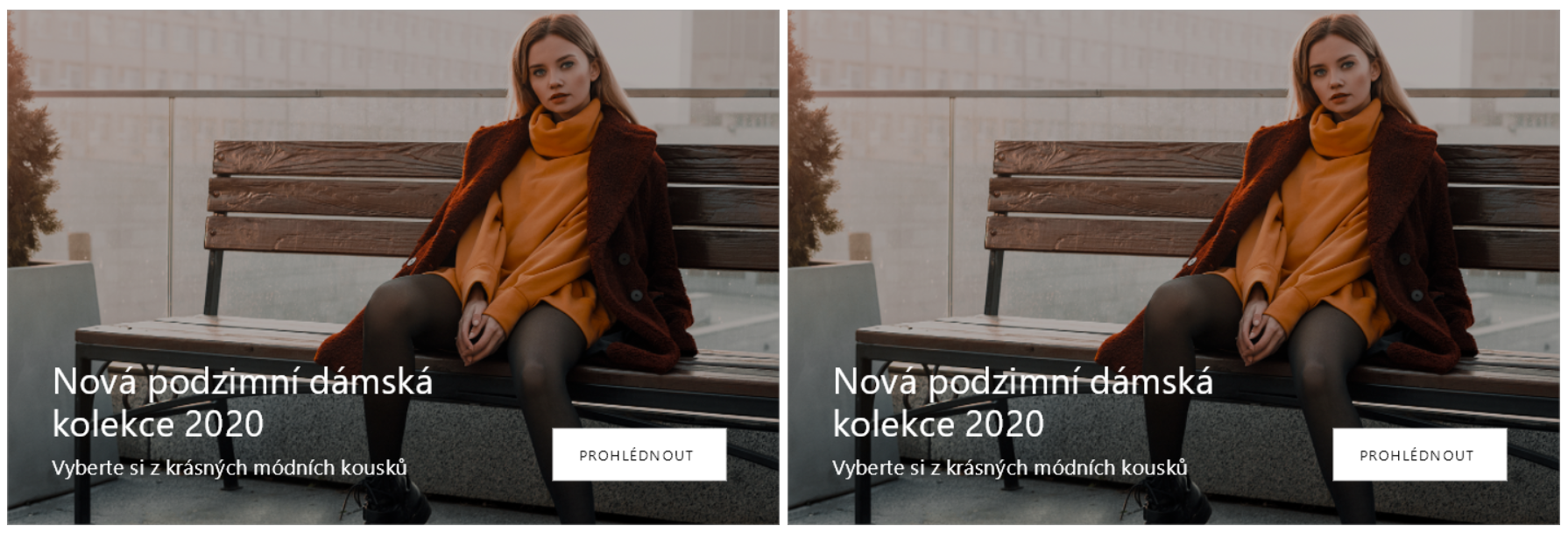
Zobrazení 3 bannerů:

Zobrazení 2 bannerů:

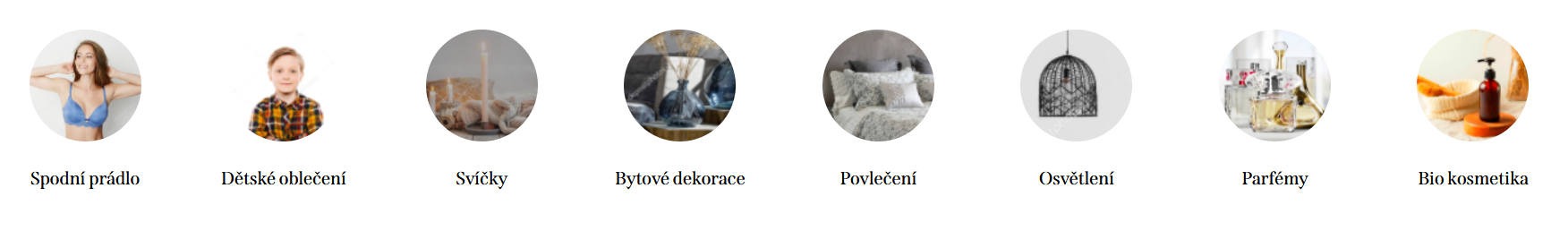
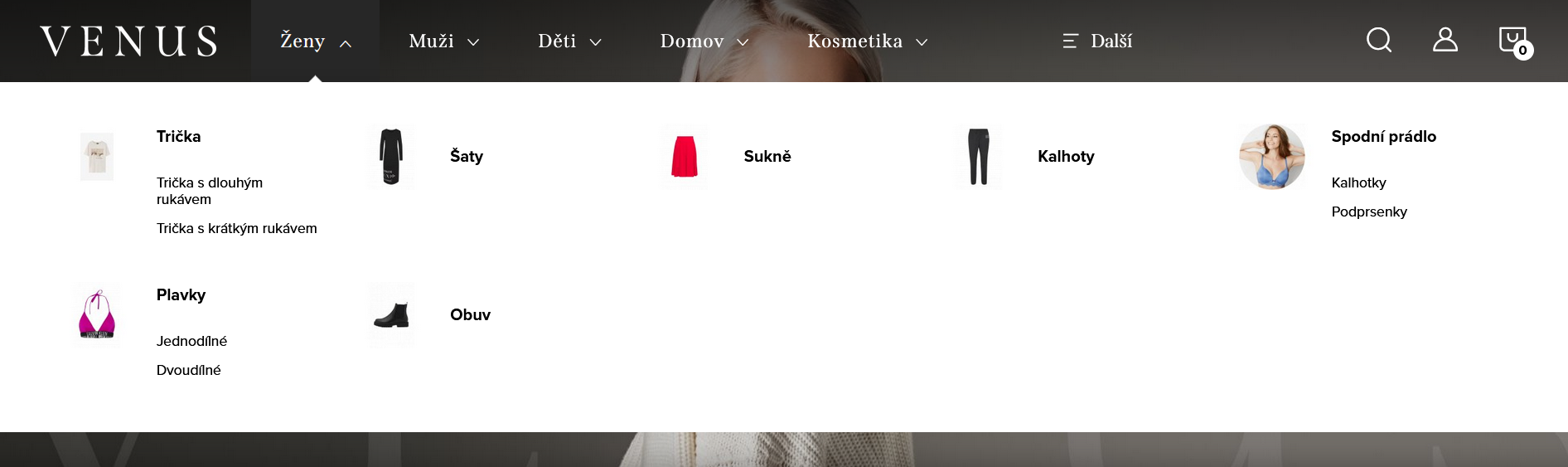
Oblíbené kategorie

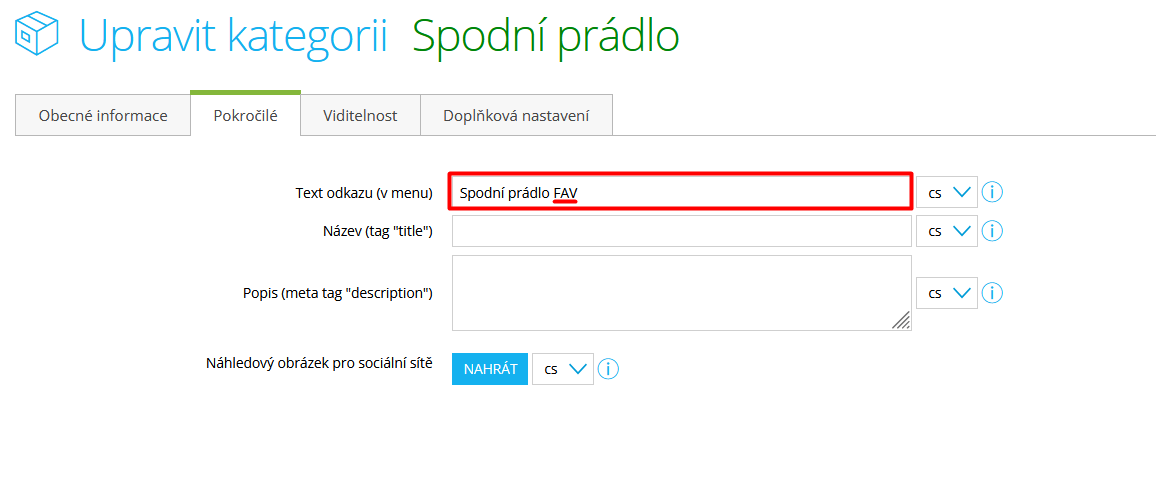
Tato sekce je určena pro kategorie 2. úrovně, které se zobrazují ve vyjíždějícím submenu a mají nahraný náhledový obrázek. Kategorii do tohoto prvku dostanete tak, že v administraci v detailu dané kategorie v záložce Pokročilé vyplníte pole „Text odkazu (v menu)“ názvem kategorie, který chcete zobrazovat, plus za to napíšete velkými písmeny „FAV“. Tím se kategorie propíše do sekce Oblíbené produkty.
Aby zobrazení oblíbených kategorií fungovalo, je potřeba mít tyto kategorie umístěné v hlavním menu, u kterého musí být nastaveno rozbalování submenu.
Příklad:

Bannery s pozicí Zápatí jako prezentace vašich výrobců či značek

Doplňkové bannery s pozicí Zápatí v šabloně Venus lze využít pro efektivní představení výrobců či značek vašich produktů.
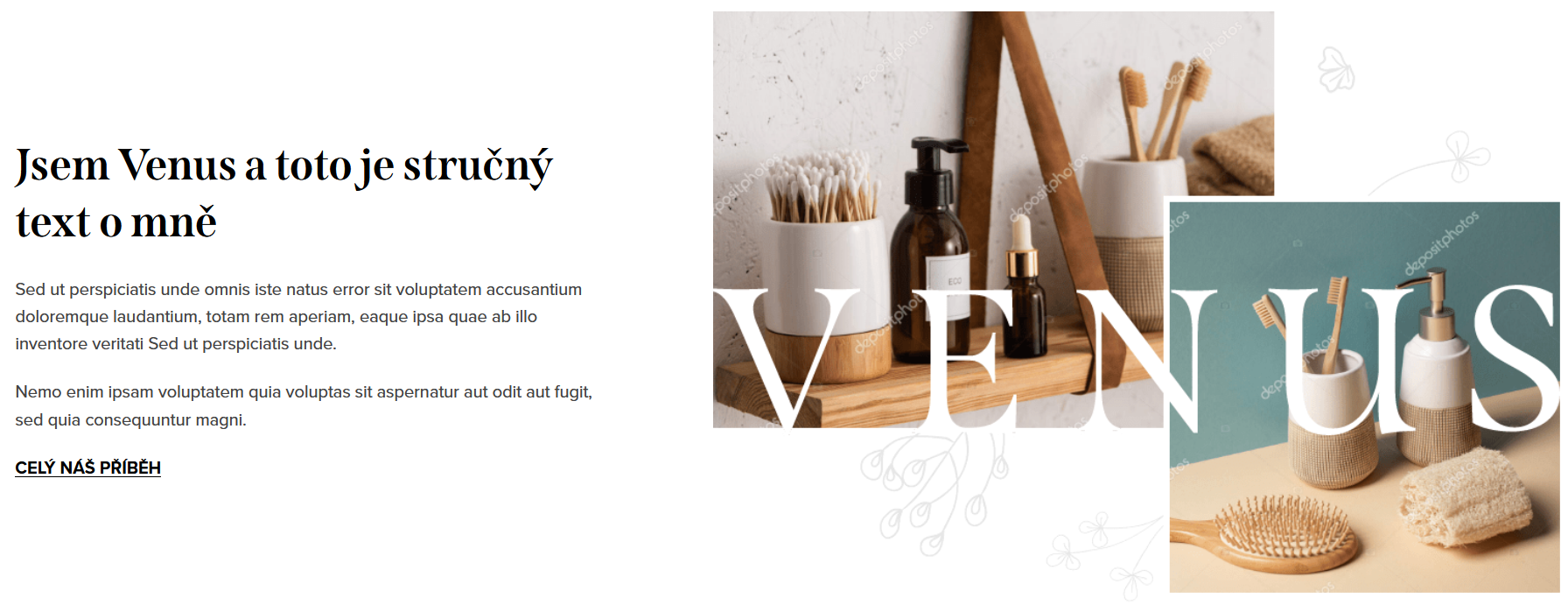
Obrázek v uvítacím textu na hlavní stránce

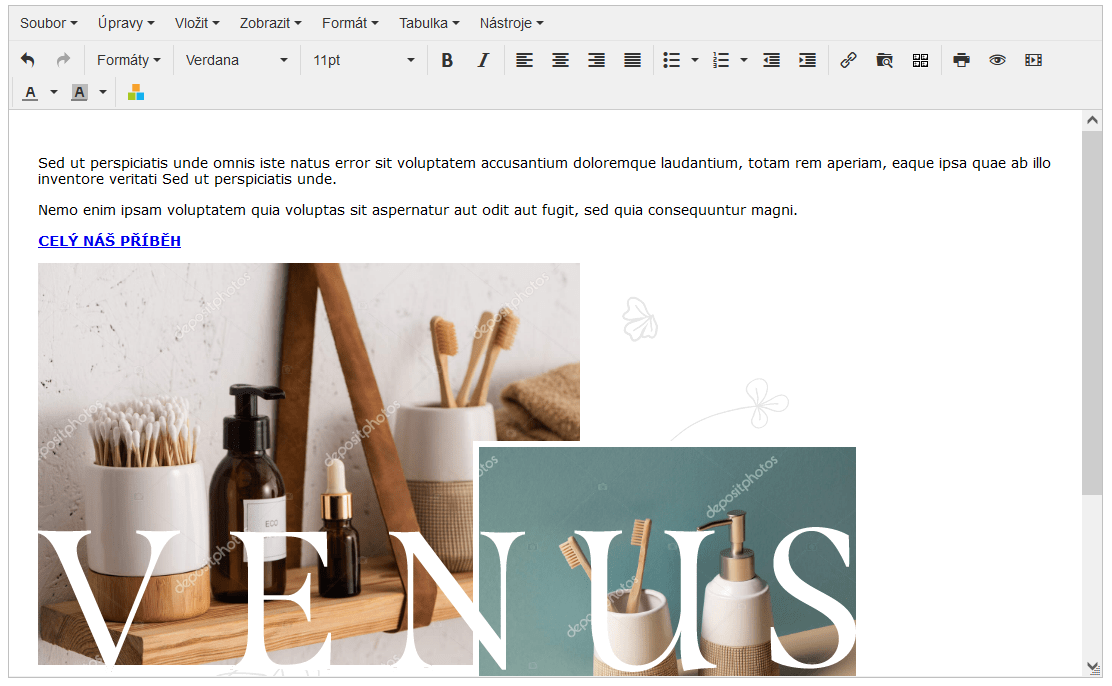
Pokud v šabloně Venus vložíte obrázek do uvítacího textu (v administraci v sekci Vzhled a obsah – Titulní strana), zobrazí se zarovnaný na pravou stranu vedle textu. Díky tomu celá sekce vypadá lépe a zákazníky více zaujme. Na mobilu se pak obrázek zobrazí nad textem.
Ukázka z administrace:

Aktivace modulu hodnocení zákazníků nad patičkou
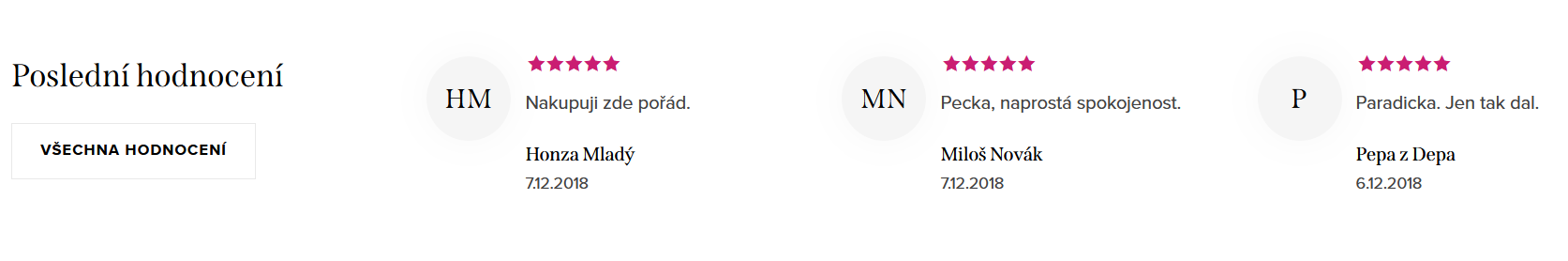
V šabloně Venus máte možnost napříč webem nad patičkou stránky zobrazovat poslední hodnocení vašich zákazníků.

Jednotlivé recenze se načítají z podstránky Hodnocení obchodu, kterou tak musíte mít pro správnou funkčnost tohoto modulu aktivovanou. A samozřejmě musíte již mít nějaká hodnocení, aby bylo co zobrazovat.
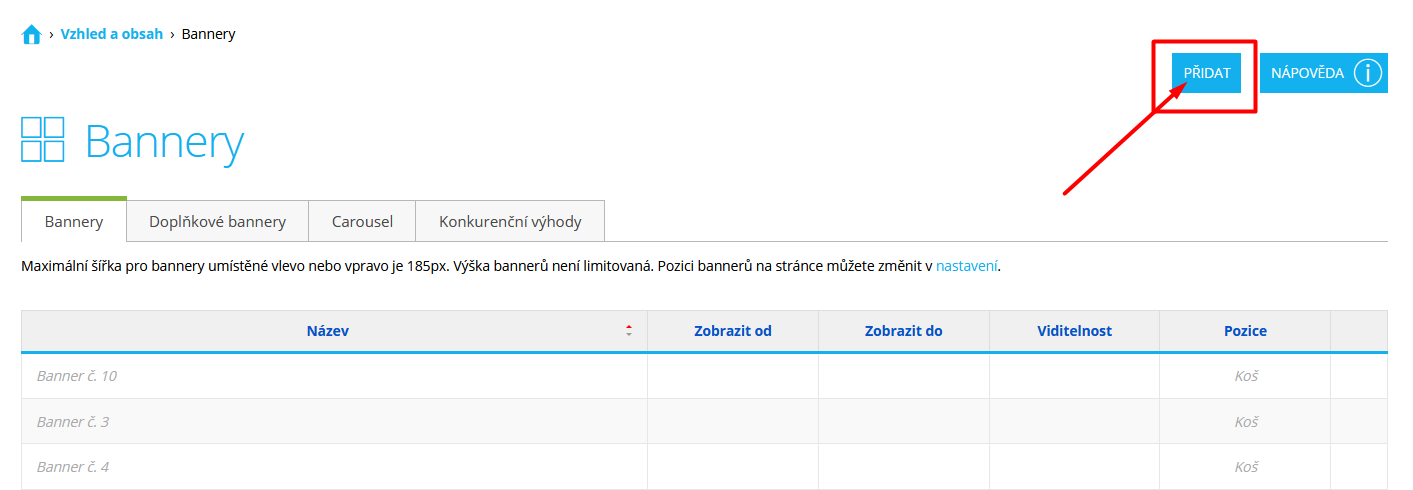
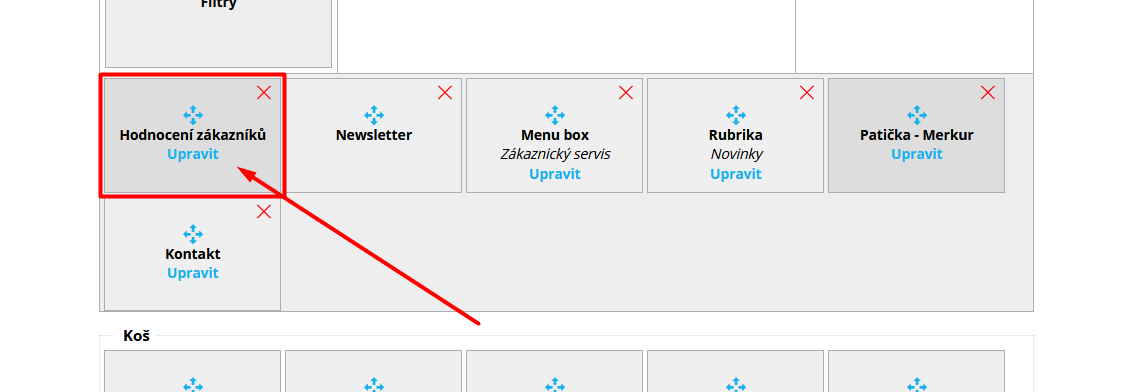
Pro aktivaci modulu si založte v sekci Vzhled a obsah – Banner nový banner, který si nazvěte, jak chcete.

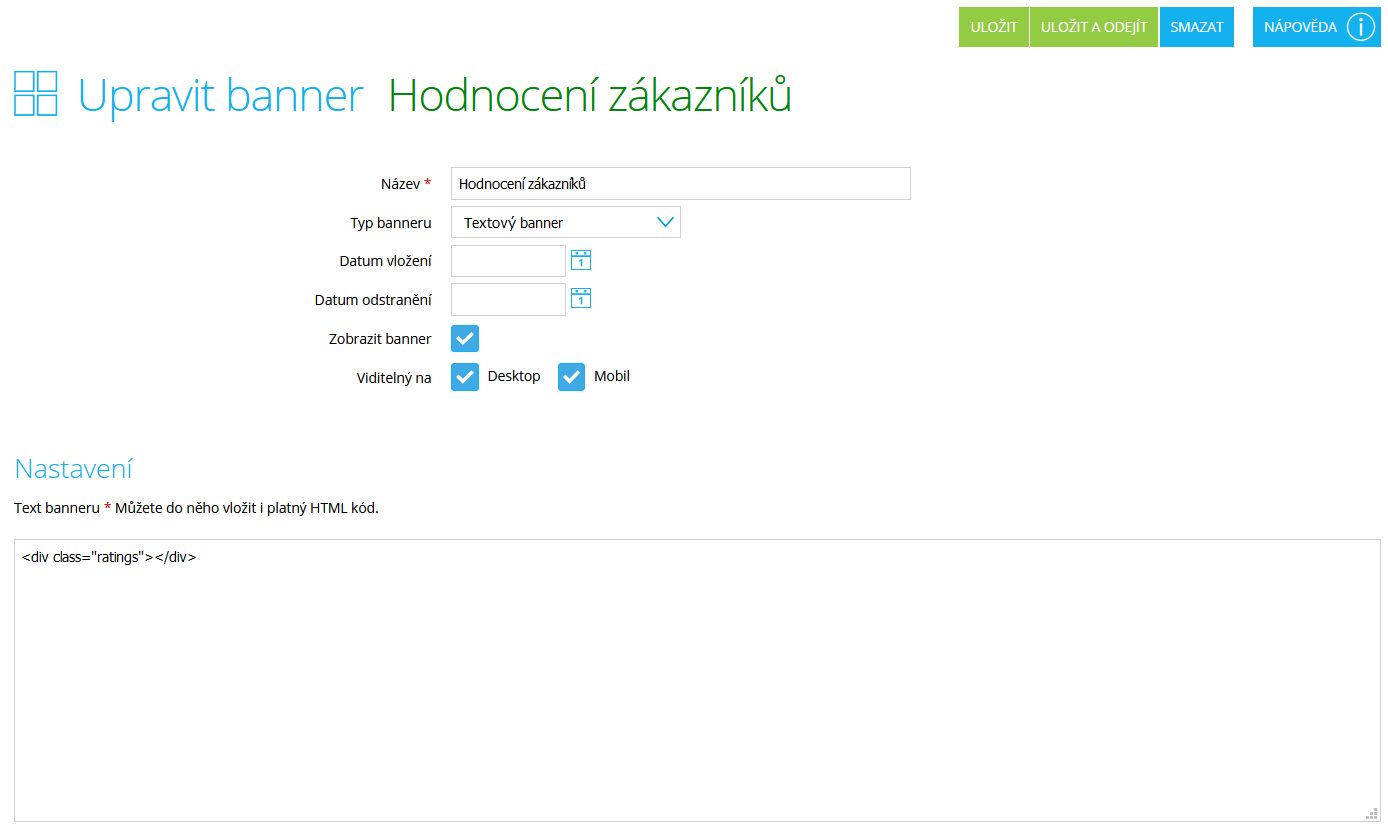
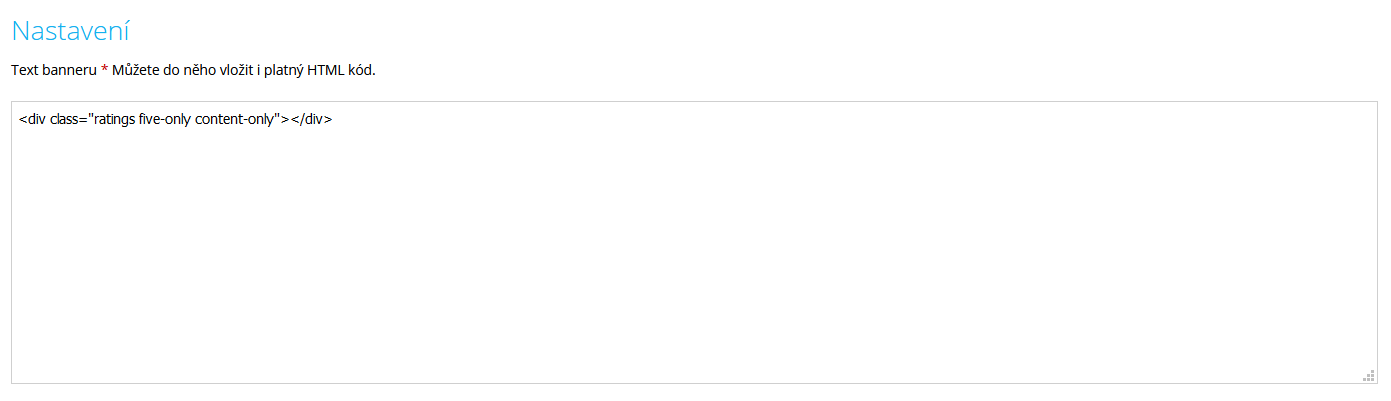
Poté si nastavte na řádku Typ banneru hodnotu „Textový banner“ a do textového pole vložte následující řádek, tak jak je to zobrazeno na screenu:
<div class="ratings"></div>

Banner uložte a následně ho v sekci Vzhled a obsah – Šablony, záložka Prvky přesuňte do patičky webu. Na jakou pozici ho vložíte, jestli na začátek nebo na konec, to je jedno.

Možnosti nastavení modulu
Zobrazení pouze pětihvězdičkových hodnocení
Pokud chcete zobrazovat pouze hodnocení, která mají pět hvězdiček, pak do řádku, který vkládáte do html pole banneru, připište výraz five-only. Výsledný zápis v baneru tak bude vypada takto:
<div class="ratings five-only"></div>
Zobrazení hodnocení pouze s textovým komentářem
Jestliže byste rádi zobrazovali pouze ty recenze, které obsahují textové hodnocení, pak připište do zápisu výraz content-only. Výsledný zápis bude zapsán takto:
<div class="ratings content-only"></div>
A pokud požadujete kombinaci obojího. Tedy zobrazování pětihvězdičkových hodnocení s textovým komentářem, pak zapište takto:
<div class="ratings five-only content-only"></div>

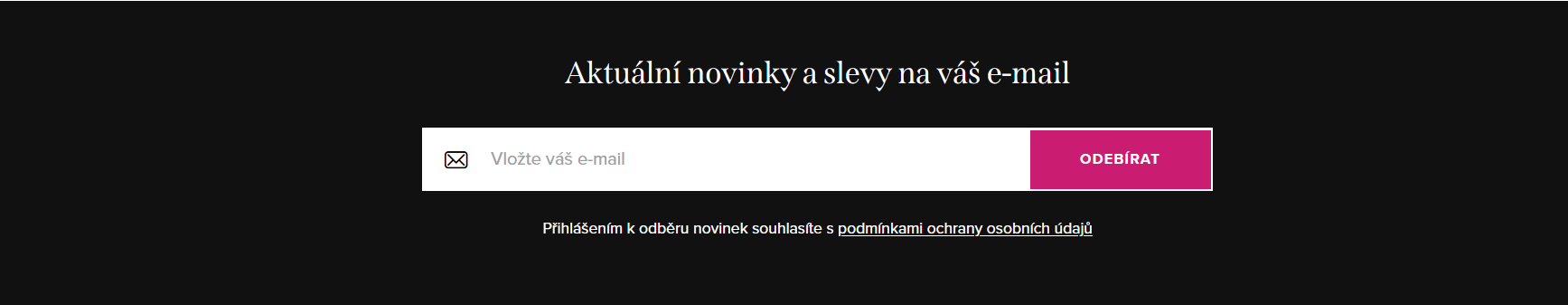
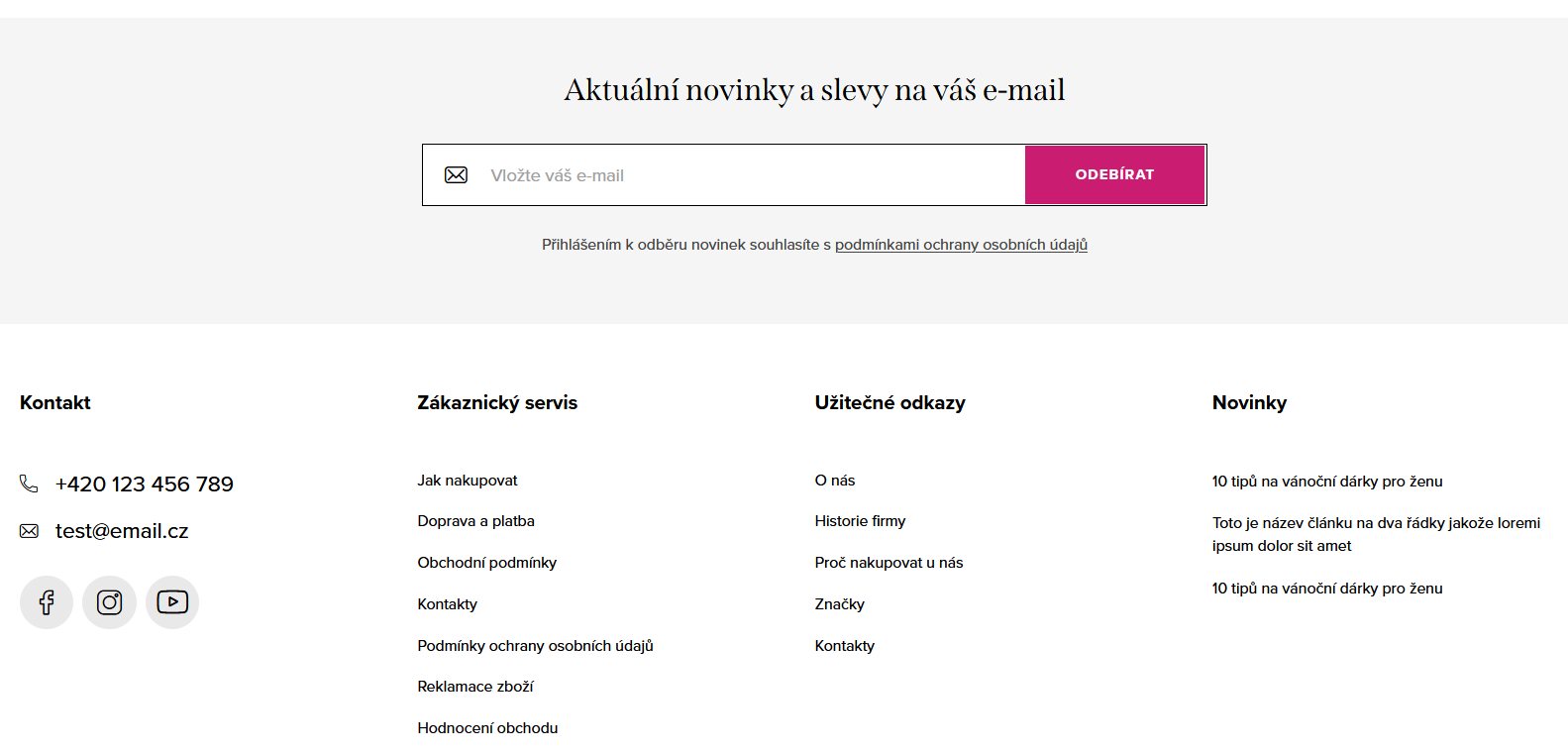
Pruh s formulářem pro odběr newsletteru nad patičkou

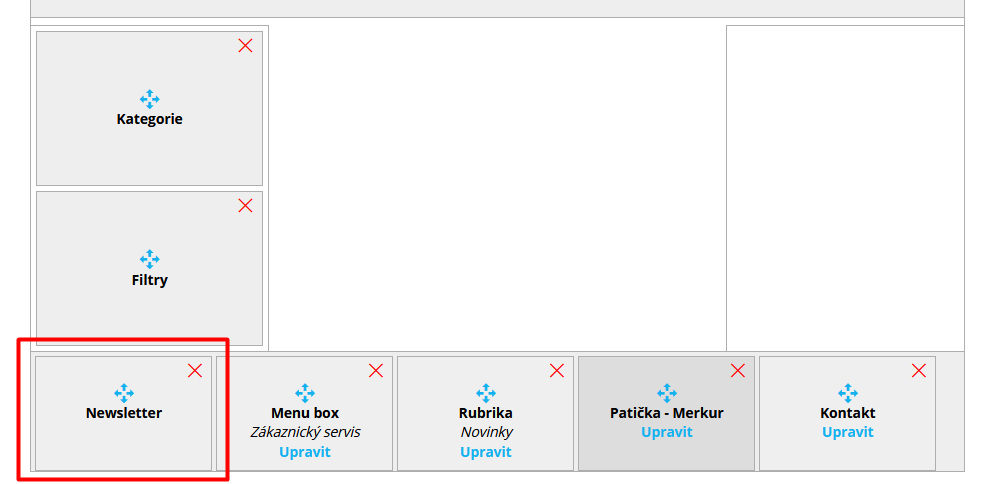
Šablona Merkur zobrazuje formulář pro odběr novinek v přehledném pruhu nad patičkou. Nicméně toto funguje pouze u klasického shopteťáckého formuláře, jehož box je potřeba mít vložený v patičce v sekci Vzhled a obsah – Šablony, záložka Prvky.
Ukázka a administrace:

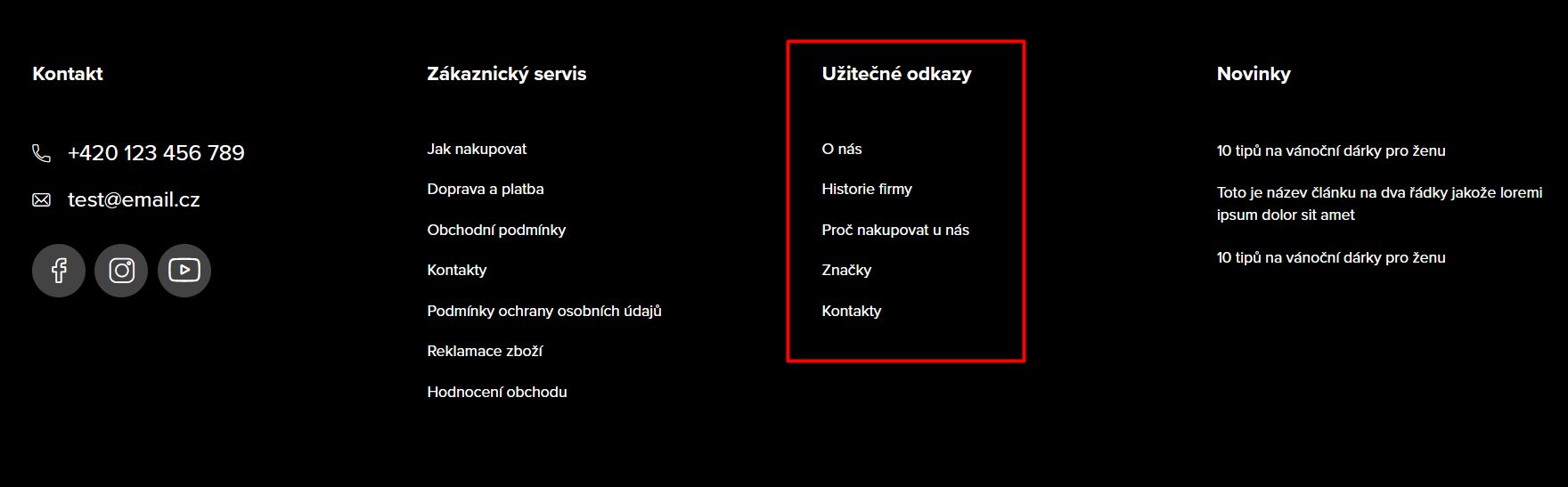
Box v patičce se seznamem stránek s odrážkami

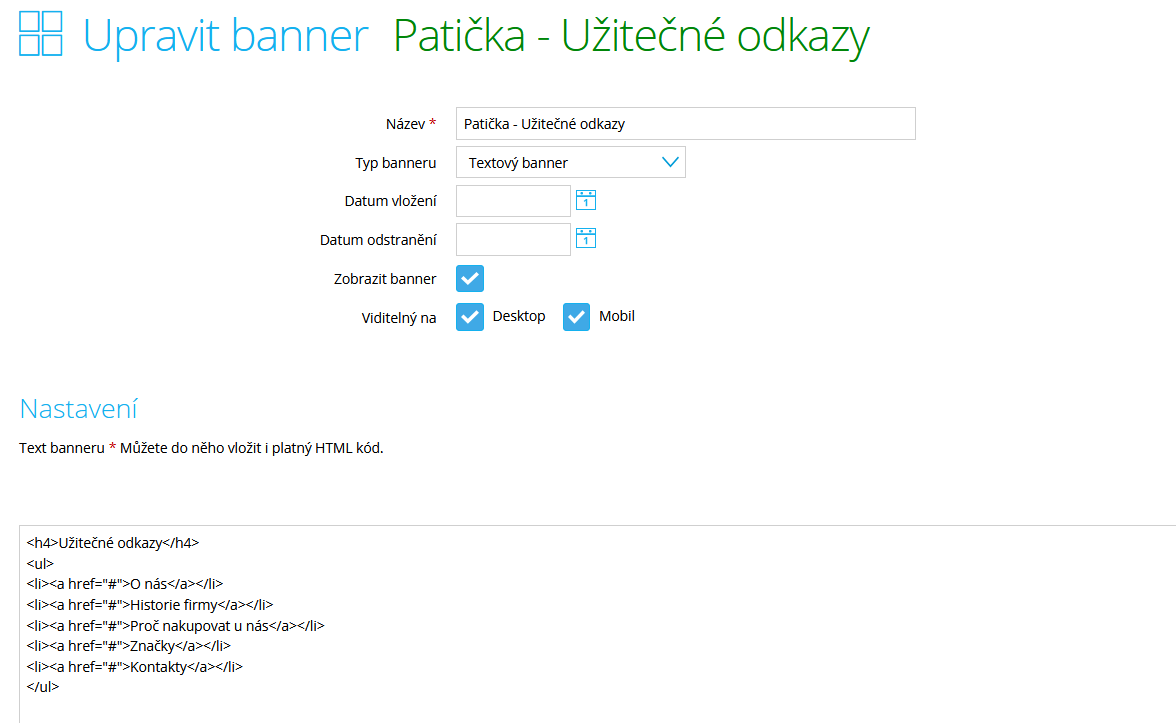
Shoptet umožnuje mít v patičce pouze jeden klasický seznam obsahových stránek. Pokud potřebujete obsahové stránky v patičce rozdělit to více kategorií, pak si založte v sekci Vzhled a obsah – Bannery klasický banner. Na řádku Typ banneru přepněte na „Textový banner“. A poté do textového pole vložte následující jednoduchý html kód:
<ul>
<li><a href="#">Text odkazu</a></li>
<li><a href="#">Text odkazu</a></li>
<li><a href="#">Text odkazu</a></li>
<li><a href="#">Text odkazu</a></li>
<li><a href="#">Text odkazu</a></li>
</ul>
Místo symbolu # vložíte url adresu odkazu. Pokud potřebujete odebrat nebo přidat odkaz, tak stačí umazat nebo naopak přidat řádek začínající <li> a konče </li>. Můžete si tak do patičky zakomponovat odkazy na kteroukoliv stránku vašeho e-shopu.
Pro jistotu ještě přikládám ukázku z administrace:

Produkty na hlavní stránce ve formě slideru
Šablona Venus vám umožní zvolit si, zda na hlavní stránce e-shopu chcete zobrazovat produkty v podobě klasického výpisu, jenž jednotlivé produkty zobrazí ve více řádcích pod sebou, nebo ve formě slideru, kdy produkty posouváte do strany v rámci jednoho řádku.
Bez vašeho zásahu se defaultně na šabloně produkty na hlavní stránce zobrazí ve formě klasického výpisu. Na slider produktů toto zobrazení změníte následujícím způsobem.
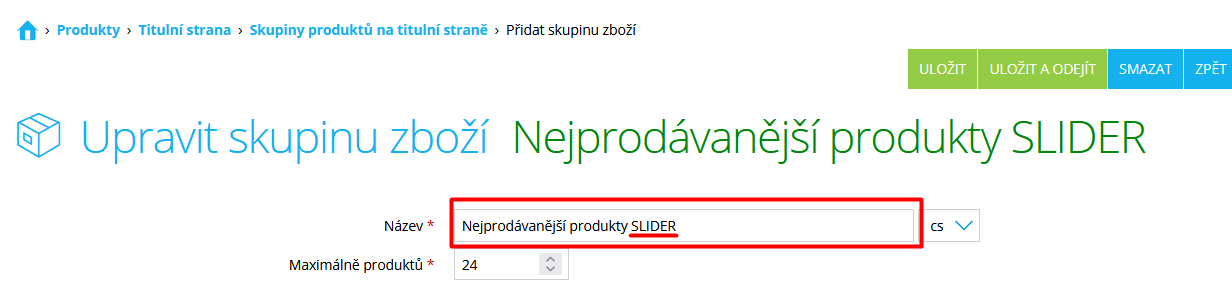
V administraci vašeho e-shopu v sekci Produkty – Titulní strana otevřete v záložce Nastavení nadpis produktů z hlavní stránky, které chcete mít tvořeny sliderem, a za název doplníte slovo SLIDER, viz: screen:

To zajistí, že se produkty pod tímto nadpisem budou zobrazovat formou slideru. Samozřejmě to slovo SLIDER na e-shopu u nadpisu viditelné nebude. Slouží pouze pro identifikaci, že si přejete změnit klasický výpis na slider.
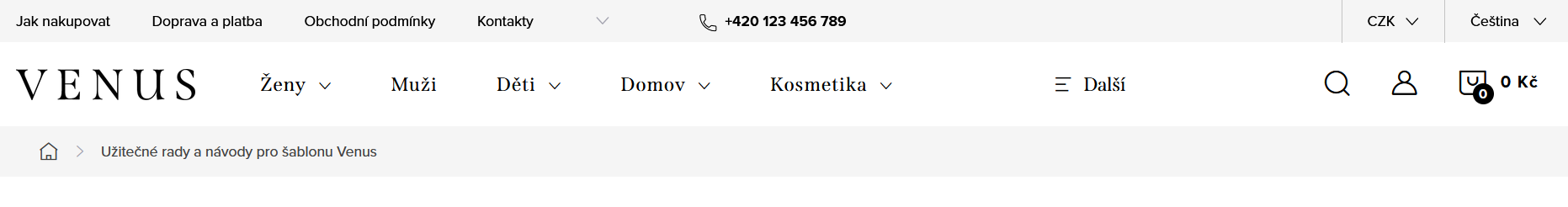
Změna šabony na světlou verzi
Šablona Venus umožňuje kromě standardní „tmavé“ verze zobrazit Váš e-shop také ve „světlé" verzi. Jedná se o úpravu hlavičky a patičky, které se zobrazí ve světlém provedení.
Jak hlavička a patička webu ve světlé verzi vypadá, můžete vidět na následujících screenech. Případně si můžete do světlé verze přepnout „live“ ukázkovou šablonu Venus tlačítkem v pravém dolním rohu stránky.
A jak do světlé verze obléknete svůj e-shop běžící na šabloně Venus? Je to jednoduché. Stačí do pole Záhlaví v sekci Vzhled a obsah – Editor, záložka HTML kód vložit následující řádek.


Drobné CSS úpravy v rámci šablony Venus
Zde jsem Vám sepsal drobné CSS úpravy, kterými můžete změnit určité prvky v šalboně dle své představy.
Úpravy budu postupně přidávat.
Následující řádky CSS stylů je potřeba vždy vkládat do pole Záhlaví v sekci Vzhled a obsah – Editor, záložka HTML kód.
Jednotlivé barvy doporučuji zapisovat v HEX formátu se symbolem křížku (#) na začátku. Například černá barva se zapíše stylem: #000000
Zobrazení náhledových obrázků v menu u kategorií 2. úrovně

Máte v administraci nahrané náhledové obrázky u kategorií 2. úrovně a rádi byste je zobrazili ve vyjíždějícím submenu? Pak vložte do pole Záhlaví v sekci Vzhled a obsah – Editor, záložka HTML tento kód:
@media screen and (min-width: 768px){
.navigation-in > ul > li.ext > ul > li > a{display: block;}
.navigation-in > ul > li.ext > ul > li > div{padding-left: 12px;}
.navigation-in > ul > li.ext > ul > li:not(.has-third-level) > div > a {margin-bottom: 0;line-height: 22px;height: 64px;display: flex;align-items: center;}
}
</style>
Zobrazení hlavičky webu na hlavní stránce nad carouselem

Pokud nechete mít hlavičku vašeho e-shopu v carouselu, tedy tak, jak je šablona defaultně nastavena. Připravil jsem pro vás kus kódu, který hlavičku zobrazí nad ním.
Kód vložte do pole Záhlaví v sekci Vzhled a obsah – Editor, záložka HTML kód.
Kód pro tmavou verzi šablony:
@media screen and (min-width: 1200px){
.type-index #header {position: relative !important;top: 0 !important;background-color: #000 !important;}
.type-index .top-navigation-bar {z-index: 2 !important;top: 0 !important;position: relative !important;background-color: #272727 !important;}
.one-column-body .carousel-inner > .item.carousel-link a::before, .one-column-body .carousel-inner > .item:not(.carousel-link)::before {display: none;}
}
</style>
Kód pro světlou verzi šablony:
@media screen and (min-width: 1200px){
.type-index #header {position: relative !important;top: 0 !important;}
.type-index .top-navigation-bar {position: relative !important;top: 0 !important;background-color: #F5F5F5 !important;}
.type-index .navigation-in > ul > li > a {color: #000;}
.type-index .lupa, .type-index .top-nav-button::before {color: #000;}
.type-index .menu-helper:not(:hover), .type-index .menu-helper:not(:hover) > span {color:#000;}
.type-index .btn.cart-count::before, .type-index a.btn.cart-count::before, .type-index .btn.cart-count .cart-price {color: #000;}
.type-index .navigation-buttons > a[data-target="cart"] i, .cart-count:not(.full)::after {background-color: #000;color: #fff;}
.type-index .top-navigation-bar a, .type-index .dropdown button {color: #000;}
.type-index .site-name img {-webkit-filter: none;filter: none;}
.type-index .dropdown {border-color: #C4C4C4 !important;}
.type-index .dropdown .caret::before {color: #000 !important;}
.one-column-body .carousel-inner > .item.carousel-link a::before, .one-column-body .carousel-inner > .item:not(.carousel-link)::before {display: none;}
}
</style>